Bon, bien entendu mon titre est volontairement accrocheur. Et complètement mensonger. Mais il faut bien appâter le chaland un peu. Sinon, je ne serais jamais un blogueur influent.. Alors vive les titres accrocheur 🙂
Mais avant de commencer, il faut peut-être que j’explique ce que c’est que Titanium. Titanium c’est un framework assez génial (et libre) qui permet de faire du dev iphone/android en html/javascript. Histoire que ceux qui n’aiment ni l’objective-C, ni le Java puisse tout de même coder sur ces plateformes là. Histoire aussi de coder qu’une fois son appli et de la voir tourner sur les deux.
Là, vous devez être en train de vous demander : ‘Il va nous parler de dev iphone/android en js ? ‘
Et ben en fait, pas du tout.
Parce que là où Titanium est encore plus génial, c’est que l’on peut coder pour le Desktop aussi, en multiplateforme à savoir Linux, OSX et Windows. Sympa, vous aller me dire, mais bon faire toute une appli desktop en js, voilà quoi …
Oui, mais non, parce que pour le desktop, on peut coder en python (attention en python 2.5 uniquement), en ruby ou.. misère, en php. Et là, ça devient carrément miam.
Ca faisait donc plusieurs mois que j’avais envie de tester le bouzin, mais bon, j’avais déjà pas le temps de bosser sur histoiresderolistes.com alors tester un truc en plus… Et puis les tests c’est bien joli mais pour faire des Hello World! Merci.
Mais comme les vacances, ce n’est pas fait que pour travailler sur le boulot en retard, j’ai pu m’y mettre, un peu. (et puis faut avouer que le billet de @popofr13 sur le dev titanium iphone m’a boosté à écrire le mien). Restait alors le problème du Hello World. Après 30 secondes de réflexion je me suis dit que bidouiller des trucs avec twitter, ça serait rigolo. Et en plus comme c’est bien buzz word twitter, ça plaira, c’est sur.
Et c’est ainsi qu’un froid jour d’avril, une nouvelle catégorie d’article naquit sur le j-mad blog. Une catégorie dédiée aux bidouillages avec Titanium et ayant pour fil rouge le dev d’un client twitter basique (type Pino quoi). Et comme pour chaque projet, il faut un nom, j’en ai trouvé un TwittPouick. Oui je sais. Non, pas de commentaires sur le nom.
1- La genèse, installation et création du projet.
Alors c’est tout simple, pour télécharger Titanium, on va sur le site et on clique sur téléchargement.
Ensuite il n’y a qu’à décompresser l’archive et lancer l’installateur. Petite précision, il y a assez régulièrement de nouvelle version, qui sont indiqués directement dans l’interface de Titanium. Il suffit alors de relancer le cycle dl/décompression/installation.
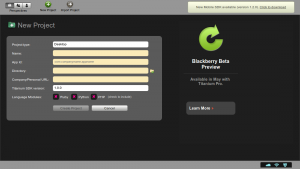
Une fois Titanium installé et lancé, il suffit de cliquer sur New Project pour voir la fenêtre ci dessous apparaître. Rien de bien difficile à comprendre, il suffit de remplir les champs et de cliquer sur create project (N’oubliez pas de cocher en vert la petite case python tout de même).
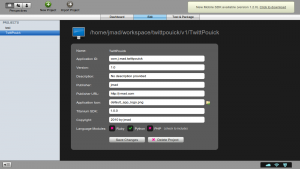
Vous arrivez ensuite sur la fenêtre principale composé d’à gauche la liste de vos projets (sur mon screen on voit d’ailleurs mon projet twittpouick) et à droite ben la zone de droite avec un menu horizontal en haut Dashboard / Edit / Test & Package.
- Le premier ne sert à rien, c’est simplement la liste des options en fonction de si on a un abonnement payant ou pas.
- L’onglet Edit sert un peu plus, il permet de modifier les infos que l’on a saisit à la création du projet
- Enfin Test & Package sera celui sur lequel vous allez passer le plus de temps, vu que c’est à partir de là que vous lancerez votre projet. (et qu’un jour quand il sera fini vous le packagerait et tout et tout)
2- Et ensuite ?
Ben ensuite, on prend son navigateur de fichier favori et on va voir ce qu’il nous à générer le tonton Titanium.
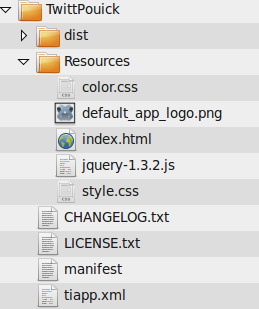
Et l’on voit ça :
Bon le fichier jquery n’est pas là de base, c’est moi qui l’est rajouté. Vous comprendrez pourquoi par la suite.
Donc il ne devrait y avoir quasiment que le fichier index.html. Qui correspond à notre fenêtre principale. Avant de partir pour de vrai dans des vrais choses rigolotes (comprendre le client twitter), on va tout de même faire un hello word. Et oui.
Ouvrez le fichier index.html et remplacez son contenu par celui-ci
<head>
<script type="text/python">
def hello_python():
return "Hello World"
</script>
</head>
<body >
<div >
<div >Le Hello World</div>
<button onclick="alert(hello_python())">Bouton Hello</button>
</div>
</body>
</html>
Allez dans Test & Package, cliquez sur Launch App, une fenêtre blanche se lance avec un bouton, cliquez sur le bouton et mirage, une fenêtre Alert javascript s’affiche avec un Hello World dedans.
Ce qui est logique, si on regarde le code au dessus. On crée une section de code python, on définit une fonction que l’on appelle sur le onclick du bouton, dans un code js donc, et on passe le retour de la fonction python (je le rappelle) en paramètre à la fonction alert js.
En fait cet exemple, bien que très simple, montre la plupart des trucs génials de Titanium.
On peut déclarer des sections de code python, directement dans les fichiers html (mais on peut le faire proprement en dehors aussi, ça sera l’objet d’un prochain billet) et on peut accéder au python du js.
Et c’est aussi valable dans l’autre sens. On peut accéder du python, à du code JS. Que ce soit accéder à des fonctions ou à des variables, que l’on peut modifier, bien entendu (à ce propos, cette page de la doc officielle explique la conversion entre les types python / javascript.
3- Et TwittPouick naquit.
Pour clore ce premier billet, déjà bien long, et justifier un peu, le titre du billet, on va faire une premier truc, c’est récupérer, après clic sur un bouton, sa timeline, dans un mode code grouirk, parce que c’est juste pour finir en beauté ce billet.
3.1 Récupération de sa timeline.
Je ne connais pas les librairies twitter en python. Et je n’ai pas vraiment le temps de me plonger dedans pour voir laquelle est la mieux. Par contre je connais bien restkit, une librairie bien bien sympa de @benoitc et qui marche plutôt bien.
On va donc l’utiliser pour récupérer sa timeline.
3.2 Affichage de sa timeline.
On à une interface HTML. On veut modifier le dom. Moi j’aime bien jquery. Donc on va utiliser Jquery. Directement dans du code python. Et oui. Comme si on était en Js. Sauf que l’on ne pourra pas utiliser le raccourci $ , vu qu’on est en python. On va donc simplement utiliser le vrai objet JQuery.
3.3 Utilisation des API Titanium
On peut bien entendu, encore heureux, utiliser directement les API titanium qui sont en Js. Pour l’exemple, j’utilise Titanium.API.info qui permet d’afficher une chaîne de caractère dans la console.
Bon et maintenant le code, complet, du fichier index.html
<head>
<link rel="stylesheet" type="text/css" href="style.css" />
<link rel="stylesheet" type="text/css" href="color.css" />
<script type ="text/javascript" src="jquery-1.3.2.js"></script>
<script type="text/python">
def getTimelineJquery():
from restkit import Resource, BasicAuth
from pyquery import PyQuery as pq
try:
import simplejson as json
except ImportError:
import json # py2.6 only
class TwitterTimeline(Resource):
def __init__(self, pool_instance=None, **kwargs):
search_url = "https://api.twitter.com/1/statuses/"
auth = BasicAuth("TwitterUserName", "TwitterPassword")
super(TwitterTimeline, self).__init__(search_url, follow_redirect=True,
max_follow_redirect=10,
pool_instance=pool_instance,
filters=[auth],
**kwargs)
def get_timeline(self):
return self.get('home_timeline.json')
def request(self, *args, **kwargs):
resp = super(TwitterTimeline, self).request(*args, **kwargs)
return json.loads(resp.body)
s = TwitterTimeline()
tl = s.get_timeline()
for item in tl :
element = u"""<p class="p_tweet color_p_tweet"> %s : %s</p>""" % (item['user']['screen_name'], item['text'] )
Titanium.API.info (element)
jQuery("#timeline").append(element)
</script>
</head>
<body class="body color_body">
<div>
<h1>Votre timeline avec TwittPouick</h1>
<button onclick="getTimelineJquery()"> Get Timeline Jquery </button>
<div id="timeline">
</div>
</div>
</body>
</html>
Vous n’avez plus qu’à installer restkit (avec easy_install), pour python 2.5 N’OUBLIEZ PAS !!!, mettre jquery à coté de votre fichier index.html, mettre votre login / mot de passe twitter et puis lancer l’appli twitter.
Cliquer sur le bouton, quelque seconde après .. miracle les tweets apparaissent. Recliquez sur le bouton, les nouveaux twitts s’ajoutent en bas de liste….
Et voilà, même pas 10 minutes et déjà vous avez un début de client. Comme quoi, je ne vous avais pas tant mené en bateau que ça, dans mon titre, finalement.
4- Conclusion.
Ce premier billet, n’est qu’un premier billet. Il ne va pas très loin dans la présentation de Titanium, parce que je n’ai pas vraiment eu le temps de moi même faire plus. Vivement les prochains billets donc. Enfin, j’espère que c’est ce que vous vous dites en ce moment :).
Pour la suite, je mettrais en place un repository mercurial sur bitbucket où je déposerais les différentes étapes de la création de TwittPouick.
En attendant mon prochain billet, amusez vous bien avec Titanium.